Written by Rishi Karthikeyan
Which free vector-based design tool is best for designing effective interface designs for a UI/UX designer?
What are vector-based design tools?
Figma, Adobe XD, and Invision Studio are vector-based user interface and user experience (UI/UX) design tools used to create prototypes of web and mobile applications. Before these solutions were available in the market, Sketch was previously known as the industry standard – along with other popular software products such as Axure, UXPin, and Framer. While there are a multitude of UI/UX design tools available for purchase, this article will analyze three applications: Figma, Adobe XD, and InVision Studio. These specific tools were chosen not only due to their rising popularity in the design industry, but because they are all free, removing price walls for designers who would otherwise be unable to afford an expensive design software.
Who uses vector-based design tools?
Common UI/UX designers can often be broken down into three categories: students, professionals, and freelancers.
Students: Design and Human Computer Interaction has become a popular undergraduate degree, increasing the commonality of sophisticated design tools as a required class material. Since Figma, Adobe XD, and InVision Studio are free tools, they often offer special incentives for students.
Professionals: Professionals are identified as paid UI/UX designers who are not required to pay for the application, as their employers often provide licenses for these design software programs.
Freelancers: Freelancers are contracted individuals with no employer affiliation that purchase and use UI/UX tools for self-employment opportunities.
How do these tools work?
UI/UX design tools allow users to create and animate interface designs for test users to interact with as if it were a real website. Designers create different art boards that represent screens and buttons, which are then linked to other art boards without coding. This allows designers to be able to test the usability and effectiveness of their designs.
Figma
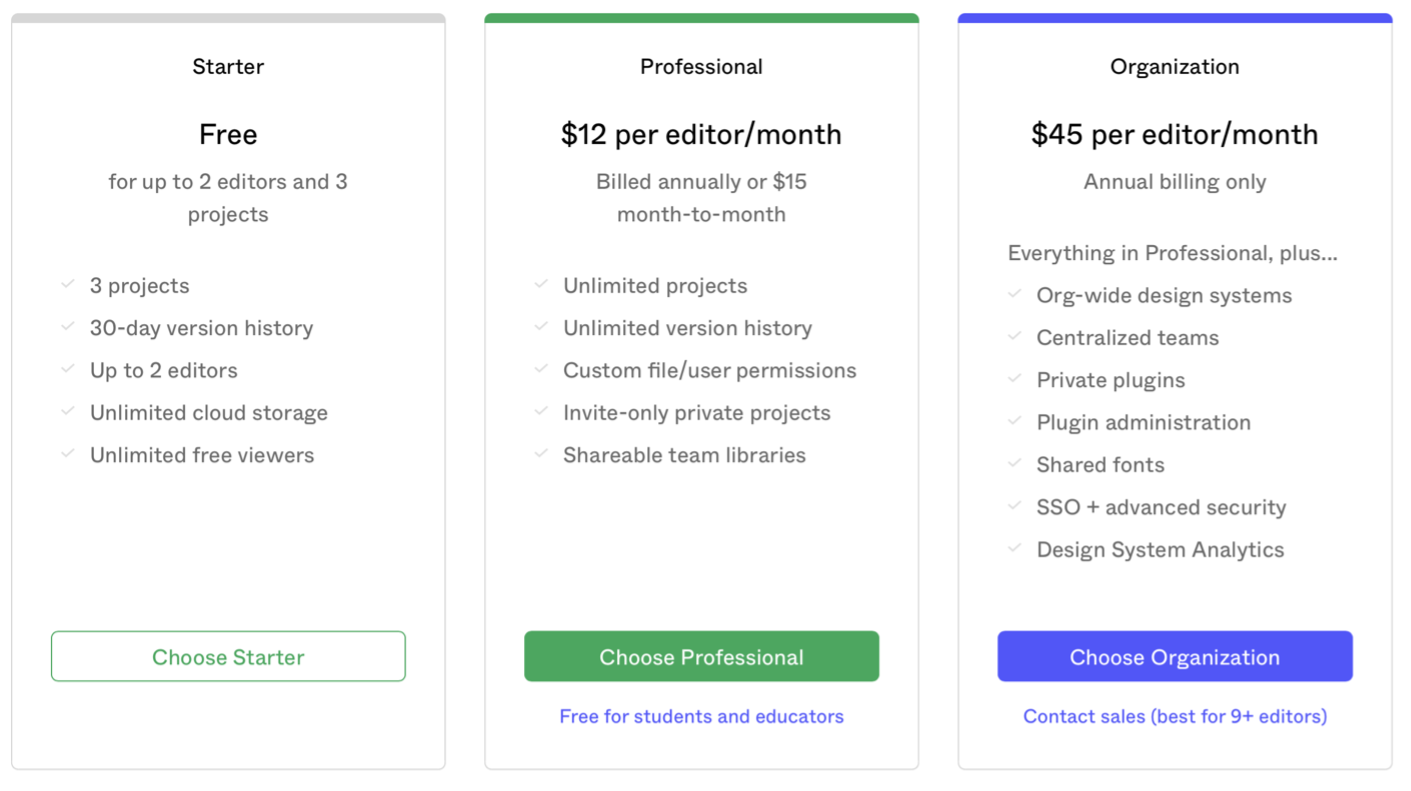
Figma is a software created by Dylan Field and Evan Wallace released in 2016. It is primarily a web-based vector graphics editor and prototyping tool. The application offers offline features, as well as desktop applications for macOS and Windows. This software was created with an emphasis on UI/UX real-time designer collaboration. Figma offers three packages for users: Starter, Professional, and Organization.
Figma Package Offers
Source: https://www.figma.com/pricing/
Pros
Web-based: Figma works on any browser and offers a downloadable desktop application. Thus, Figma is compatible with any operating system, including Linux, ChromeOS, Windows, and macOS.
Collaboration and easy file sharing: Figma allows numerous collaborators to work on a file simultaneously. This feature is helpful for academic and professional group projects. Especially now throughout the continuation of the Covid-19 pandemic, remote collaboration is essential in the current work-from-home model.
Numerous plugins are available: Designers use multiple tools while working. Figma allows users to connect an unlimited number of plugins. Some examples of plugins include color palette generators, icon generator, chat creator, image background remover, among others.
Cons
Limited offline functionality: Figma is a cloud-based application that requires Wi-Fi in order to access its features. Thus, without internet access, users have an inability to create new files, open current ones, or view its version history. Additionally, users cannot view real-time updates from other collaborators, search for components from libraries, or install new plugins.
Navigation difficulty: Users who work on complicated or intricate designs must work without a layer feature. Figma does not have the ability to create layers; the layers panel only allows users to view each element they create. These elements can be grouped together, but they are unable to be separated for isolated editing. This is a large inconvenience, especially for users that often work on complex projects.
View a full list of features for each Figma package:
List of offered features in each Figma package.
Source: https://www.figma.com/pricing/
Adobe XD
Adobe Inc. released Adobe XD in 2016, a vector-based design tool available for macOS and Windows. The software offers three plans: a free starter pack, access only to XD, and access to the entire Adobe Creative Suite, which contains 20+ applications.
Adobe XD package offers:
Source: https://www.adobe.com/products/xd/pricing/individual.html
Pros
Video recording of prototype use: On Adobe XD, designers can screen record and share themselves interacting with their design. This allows users and developers to see how the prototype would be used from the perspective of a user, helping discern the design’s efficacy.
Repeat Grid: On many design tool platforms, users must copy-paste or Ctrl+D objects for duplication. After pasting, these items still require adjustment. Adobe XD offers a repeat grid feature, allowing users to select the desired group and adjust the grid as necessary, saving time and effort.
Adobe Creative Suite Integration: XD is integrated with the additional 20+ applications provided by Adobe Creative Suite. This allows designers who use other apps like Photoshop or Illustrator to seamlessly copy and paste assets into XD.
Cons
No CSS export: While users can view a design CSS code, Adobe XD provides no export feature. This is not ideal for the designer-developer handoff. The feature exists in the Creative Suite – available in Adobe Photoshop when accompanied with a Zeplin Plugin. The lack of an simple export option has been the subject of scrutiny for many users.
Viewing prototyping model limitations: Live views of prototypes are only available on macOS. Thus, users are unable to view designs on smartphones, making user testing for mobile designs much more difficult to execute.
View a full list of features for each Adobe XD package:
List of offered features in each Adobe XD package.
Source: https://www.adobe.com/products/xd/pricing/individual.html
InVision Studio
InVision Studio is a prototyping tool released in 2011 that has hosted over 3 million users. In 2017, founder Clark Valberg released InVision Studio, featuring intuitive sharing capabilities and more design options that compete with Adobe XD, Figma, and other similar prototyping tools. InVision Studio provides a free plan targeted at individuals and small teams, as well as pro and enterprise paid versions.
Pros
Intelligent image cropping: This feature allows for image crop and resizing without masks, meaning that designers can view how changing the size of their images would be seen from a user perspective.
Able to view version history: It is common that designers feel the need to improve their designs, but often realize their initial design was the best choice for their project. InVision gives designers the ability to view their version history. While unable access the original design for editing, this feature helps simplify the recreation process when necessary.
Real-time commenting: The application does not initially allow multiple designers to edit a document at once. However, designers who own the document can add collaborators who can view comments. This provides a helpful feedback loop for designers in their creation process.
Cons
Lack of plugin support: InVision Studio does not permit users to connect plugins. Designing is a complex process that plugins help simplify.
Limited free options: The InVision free plan provides users with a limited set of tools, only allowing users to create three documents. Thus, if users that intend to use a UX/UI tool for a long period of time and do not have the budget to invest in a paid version of the software, this is not the best choice.
InVision Studio package offers.
Source: https://www.invisionapp.com/studio
View a full list of features for each InVision package:
List of offered features in each InVision Studio package.
Source: https://www.invisionapp.com/plans
Which tool is the most effective?
Overall results of the 2019 UX Design Tools Survey.
Source: https://uxtools.co/survey-2019/
In 2019, UXTools.co surveyed 3,149 designers across the world in order to gather data on popular UI design tools. When asked which tools they use for interface design, almost 1,200 respondents (~38%) reported using Figma. It ranked second overall in use, and first out of the free tool options.
Mac and Window users preference results from 2019 UX Design Tools Survey.
Source: https://uxtools.co/survey-2019/
UXTools.co named Sketch, Figma, Adobe XD, and Invision Studio the top four design applications on the market. According to the survey, Figma is the second-best tool for Mac (first of the free tools) and the best overall for Windows users.
Breakdown of users' choice of best design tools from the 2019 and 2020 Design Tools Survey.
Sources: https://uxtools.co/survey-2019/; https://uxtools.co/survey-2020/
UXTools conducted a second Design Tools Survey in 2020, garnering over 4,000 respondents. In 2019 and 2020, Figma ranked in the top three for many users, presented in the image above. Figma dominates in 75% of the categories listed. For user flows, UI design, prototyping, handoff, design systems, and versioning, Figma is the top choice.
Figma is the most effective tool based on external evaluation and user satisfaction. While preferences may vary based on the designer, in looking at its features alone, Figma offers the most robust and differentiated options while retaining the core design tool features. Additionally, Figma is the only UI/UX tool that offers real-time collaboration and an equivalent online web application that better facilitates group work and increases accessibility.
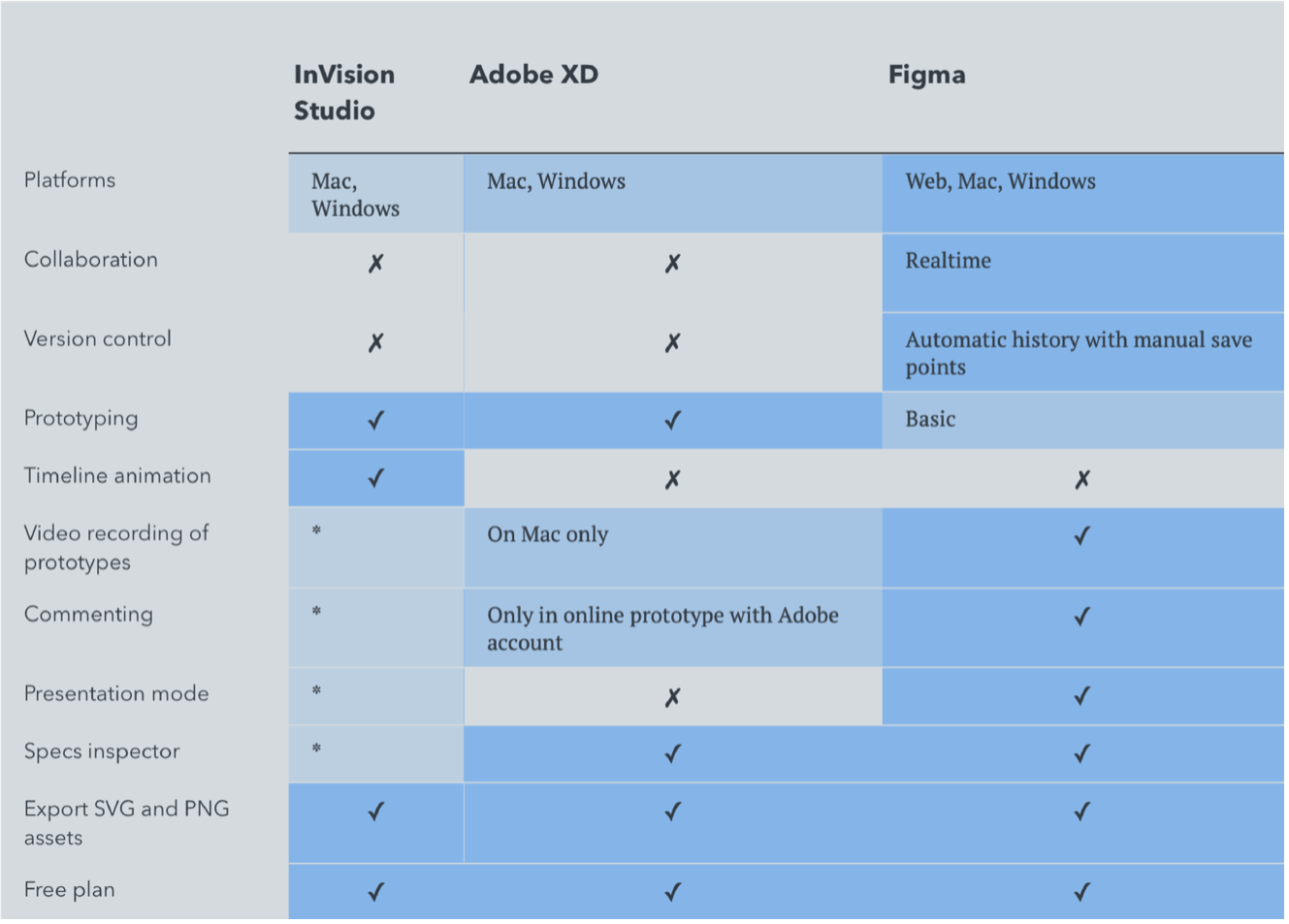
View the below table comparing Figma, Adobe XD, and InVision Studio:
Table depicting comparison between Adobe XD, InVision Studio, and Figma.
Source: https://www.kooslooijesteijn.net/blog/Sketch-Figma-Adobe-XD-UXPin-InVision-Studiohttps://www.kooslooijesteijn.net/blog/Sketch-Figma-Adobe-XD-UXPin-InVision-Studio
Adobe XD is a strong competitor for Figma. The two interfaces are almost identical; often, the choice between the two is based on a designer’s past experience with the software. Avid Adobe users tend to stay loyal to Adobe products due to file-sharing abilities and easy access to different tools. For example, designers can copy and paste designs created on Adobe Illustrator into XD. Thus, there will be little to no deviation from Adobe XD for users that are highly experienced in the Creative Suite. However, in viewing features alone, Figma is far more advanced than Adobe, specifically in its collaboration abilities and vast number of plugins.
Despite the innovative software of InVision Studio, its latency in entering the market has served as a barrier in being a more widely used software. Adobe XD and Figma released about two years prior to InVision Studio. Thus, by the time it was released, many designers had already developed their preferences. According to the 2018 Design Tools Survey, with a sample of 2,800, users prefer Figma over InVision. Users who attempt to use InVision often note the lack of key features that are otherwise available on different platforms. While InVision has commenting capabilities, this feature is not as impressive or intuitive as Figma’s “multiplayer, Google Docs—esque” collaboration capabilities. Work completed in InVision Studio must be uploaded to the InVision app in order to use the collaboration and feedback features. Additionally, InVision Studio has been criticized for the lack of visual overview given for tools – users must navigate through a list of the names of each design tool, making usage cumbersome and unnecessarily confusing. Overall, Figma earns its title as the best free tool for designing an effective software through its intuitive layout and unique features.
How do new UI/UX tools disrupt arts enterprises?
UI/UX design tools have disrupted the art enterprise field because they redefined the designer-developer relationship. Prior to these tools, designers would create stunning works with intricate details that would get lost in translation when handed over for developers to code. The creation of these tools allowed everything developers needed to be stored in one place. Design tools such as Figma, Adobe XD, and InVision Studio help facilitate user testing. With programs like these, designers can send test users links to their design, reflecting the website or app’s public view, while still under construction. This feature allows test users to offer specific and more accurate feedback about the user experience to designers.
While these design tools disrupt the artistic industry as a whole, each individual software offers its own unique disruption. Figma achieved this through its real-time collaboration abilities. Before this feature was released, no other platform offered a similar tool, making it a game changer for design teams of all types. Adobe XD offers both designing and prototyping capabilities without the use of plugins upon initial release. Prior to Adobe XD, Sketch was the standard UI/UX tool, requiring a plugin to prototype. Essentially, Adobe XD was the first one-stop-shop for designers. InVision Studio is unique due to its compatibility with Sketch and was the first program that allowed users to upload and edit their old Sketch files. This feature eliminated the excuse of not trying new tools due to compatibility issues. These components created a disruption in the UI/UX industry, as it was the catalyst for moving beyond Sketch as the standard design tool.
Figma, Adobe XD, and InVision allow designers the opportunity to create new, more intuitive web experiences. Each software created innovative ways for designers to explore implementing more effective web and mobile applications through the facilitation and collaboration between users, designers, and developers. Though there has been disruption in the artistic industry, it is in a positive light. Looking to the future, as the field continues to see innovative change, it is likely that new features such as live code will be a new application introduced in the market. Regardless, UI/UX design has become more user-friendly and intuitive than it has ever has been.
+ Resources
Ciccone, B. (2020, August 31). Sketch vs. FIGMA 2020:Pros & cons. Retrieved April 10, 2021,from https://uxplanet.org/sketch-vs-figma-2020-pros-cons-eb00fc870abe
Crook, J. (2017, October 18). InVision takes on Adobewith the introduction of studio. RetrievedApril 10, 2021, fromhttps://techcrunch.com/2017/10/18/invision-takes-on-adobe-with-the-introduction-of-studio/
Designer, K. (2020, December 17). What's the "BEST"UX design tool for 2020? RetrievedApril 10, 2021, from https://www.uxbeginner.com/best-ux-design-tool/
Ferdian, B. (2019, October 06). Pros & cons of UsingFigma (Updated). Retrieved March 20,2021, fromhttps://medium.com/gizalab/pros-cons-of-using-figma-317115f762be
Figma vs InVision in 2021 – COMPARISON UI design tools.(2021, March 11). Retrieved April10, 2021, from https://asperbrothers.com/blog/figma-vs-invision/
InVision Studio: An overview and review. (2021, March03). Retrieved April 10, 2021, fromhttps://www.elegantthemes.com/blog/design/invision-studio-an-overview-and-review
Konrad, A. (2020, April 20). Design software Startupfigma closing in On 'opportunistic' fundingat $2 billion valuation. Retrieved April 10, 2021,fromhttps://www.forbes.com/sites/alexkonrad/2020/04/17/figma-raising-funds-at-2-billion-valuatio/?sh=9e18e1169ff3
Koos Looijesteijn. (2018, August 16). Sketch, Figma,Adobe XD, Uxpin or InVision Studio:Which one? Retrieved April 10, 2021, fromhttps://www.kooslooijesteijn.net/blog/Sketch-Figma-Adobe-XD-UXPin-InVision-Studio
Medium. (n.d.). Adobe XD Review — Pros & Cons. RetrievedApril 10, 2021, from https://medium.com/@temology/adobe-xd-review-pros-cons-aba98c16bc7.
Medium. (n.d.). Retrieved April 10, 2021, fromhttps://medium.com/@temology/adobe-xd-review-pros-cons-aba98c16bc7
Pros and cons of adobe xd you might not know. (2020,September 25). Retrieved April 10, 2021,fromhttps://www.admecindia.co.in/graphic-design/pros-and-cons-adobe-xd-you-might-not-know/
Pros and cons of figma 2021. (2020, May 04). RetrievedMarch 20, 2021, fromhttps://www.trustradius.com/products/figma/reviews?qs=pros-and-cons
Pros and cons of invision 2021. (2021, April 10).Retrieved April 10, 2021, fromhttps://www.trustradius.com/products/invisionapp/reviews?qs=pros-and-cons
Review of comet or Adobe Xd - new experience designtool. (n.d.). Retrieved April 10, 2021,fromhttps://rubygarage.org/blog/ui-ux-design-tool
The best UI/UX design SOFTWARE: Full Comparison guide[+infographic]. (2021, February24). Retrieved April 10, 2021, fromhttps://graphicmama.com/blog/ui-ux-design-software-comparison/#invision-studio-ui-ux-software
UXTools. (n.d.). 2018 tools survey results. RetrievedApril 10, 2021, fromhttps://uxtools.co/survey-2018/
UXTools. (n.d.). 2019 tools survey results. RetrievedApril 10, 2021, fromhttps://uxtools.co/survey-2019/
UXTools. (n.d.). 2020 tools survey results. RetrievedApril 10, 2021, from https://uxtools.co/survey-2020/