Building Interactivity Into Public Art discussed the importance of enhancing interactivity in public art. Public art artists, administrators, and governments must make changes to increase community engagement and public participation in designing and managing public art. One key element that differs public art from art produced for display in museums and galleries is that public art is often site-specific. It is critical to make public art more reflective of the place and community in which it resides through interactive and participatory approaches. How can technology contribute to the systems and interventions designed to drive public engagement?
Interactive Maps
Digital and interactive map technology have been widely used in physical public space to stimulate interactions between citizens and public space. Museums, parks, and heritage sites have been at the forefront of implementing interactive digital maps to help them to understand the context of the collections, places, and stories behind in a more immersive and entertaining way. Interactive maps can respond to many needs and wants of an individual viewer. Some standard functionalities and elements of interactive maps include:
(1) The geolocation feature allows users to see their position on maps navigate their tours and display public artworks around them.
(2) Search functionality in interactive maps provide self-guided tours and public art grouped by varied themes. Users can search public art by title, artist, location, or tour theme. By selecting a specific theme, the map will display the layer of locations or a suggested visiting route. For example, the Association of Public Art web-based interactive map has 14 different themes, including the African American theme, The Civil War, Women, and Public Art. Map filters function can also be found in many heritage sites such as Bellefontaine Cemetery.
(3) Multimedia presentation of each public artwork with detailed information about the work, artist, feature news, visitor reviews, and historical backgrounds. By clicking each public art piece, the user can learn more about this piece, and check its photos and videos. Using GPS triggering, the Public Art Chicago (PAC) app launched in 2014 can detect a work of public art and automatically open its multimedia page, playing audio and video to introduce the piece.
(4) Interactive maps allow for personalization and customization functionality allowing the audience to create, save, and share personalized tours based on neighborhoods, artists, art genres, or themes.
(5) Most maps also include social sharing functionality. Users can share their personal experiences, "like" or comment on the artwork, and share it with their friends via social networking sites. Street art app Canvs allows users to “favorite” murals on the app and share it via social networks.
Digital Storytelling
Multimedia storytelling is widely used in creative placemaking and urban regeneration strategies, from Google Arts & Culture’s Walking Tour of the Blue House showing the grassroots community of the old Hong Kong, to Inside Outside Battery, an interactive app tells the stories of the historic neighborhood of St. John's, Canada through sound. Location-based GPS technology integrating storytelling elements could quickly draw the audience into a rich historical reality and connect people with the local history and culture (Saunders, 2019).
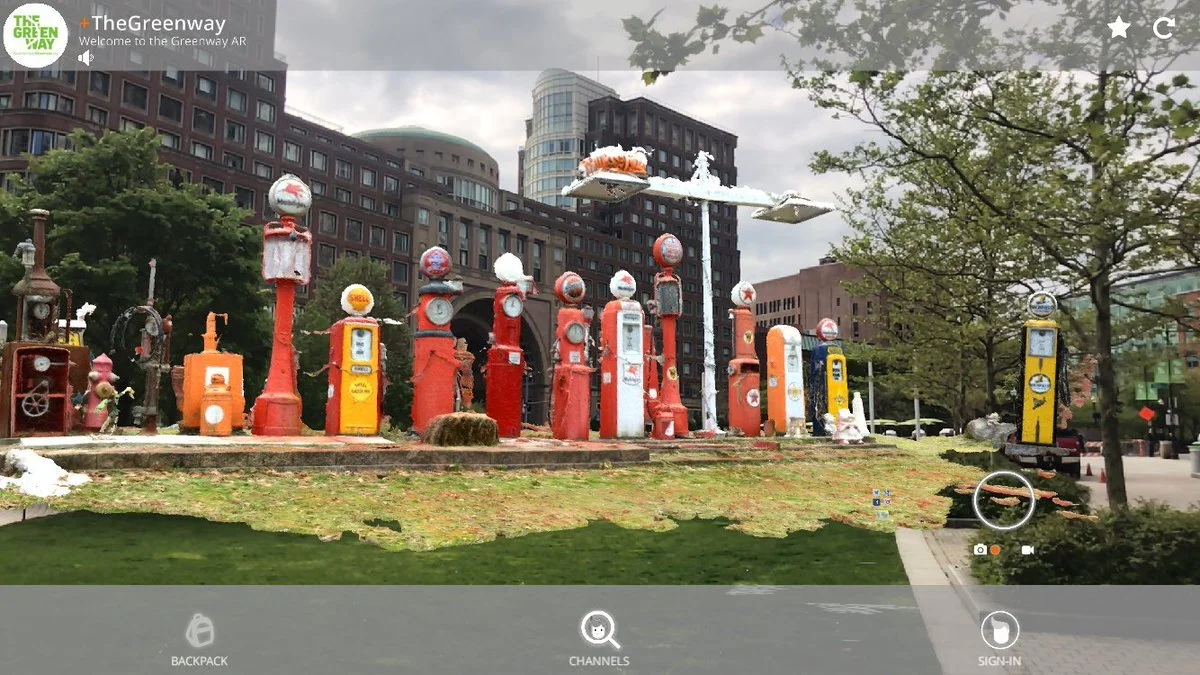
Aware of tremendous opportunities for immersive storytelling provided by Augmented Reality (AR), more and more arts organizations utilize AR technology to ‘activate’ the places and bring ‘new life’ of their collections and historical heritage. The examples include Hidden Florence 3D, an AR app using a combination of AR, GPS, and GIS to allow the audience to view the virtual 'original altarpiece' of one of Florence's most significant Renaissance churches. Boston Greenway is an example of leveraging AR public arts to activate the connections between the audience and the history of the city. The Greenway Public Art collaborated with the AR app Hoverlay to tell how major modes of transportation and city planning in downtown Boston has been changing over a century, using historical images and audio giving history lessons.
Figure 1: Boston's Rose Kennedy Greenway Augmented Reality Art, 2019. Source: Boston's Rose Kennedy Greenway.
The takeaway is that multimedia storytelling features can augment physical spaces with location-specific experiences and enhance its artistic, cultural, historical, and economic values. Similar to the advantages of using digital storytelling in museums and heritage sites, integrating digital storytelling elements into public art experience can help people deepen their understanding of public art and its themes, more importantly, stimulate the conversations around social changes.
Gamification
Gamification has become an increasingly popular engagement approach for arts organizations to engage 21st-century visitors. (Beale, 2011) Distinguished from games, the core of the gamification is “the process of applying game design and game mechanics in a non-game context.” (Deterding et. Al., 2011) Game mechanics are the rules and rewards that build the foundation of gameplay, including points, levels, missions, badges, leaderboards, unlocks and so forth. These game mechanics are always combined with other common social tools such as user content generation and sharing and social login. Applying gamification in the right way and right context can effectively augment the digital initiatives, engage an audience, and transform them into participants. However, as mentioned earlier, gamification is not about making games, but using the dynamics and motivations of players in the game to make something "game-like." Therefore, it is not enough to merely rely on gamification to stimulate people to play.
Similarly, Marshall (2018) pointed out even though gamification is a part of “helping players get to a “flow” state," they are not enough on their own to encourage genuine engagement with content. Therefore, gamification is always combined with mixed reality technology, interactive maps, and other digital tools to create a participatory experience for the audience in a novel and exciting way. The 2017 Museums and Heritage Innovation Award winner project The Lost Palace of Whitehall gives a great example of integrating gamification and storytelling into an immersive heritage experience. Visitors use a headset and a wooden device with multi-sensory and gestural recognition technology throughout the 90-minute walking tour in London. The key interaction was to check-in at various locations using the device and listen to the immersive sounds that bring the audience back to the past. Following the guidance instructions given through the devices to find and check-in the spots where significant historical events happened, the audience feels accomplishing tasks and unlock new scenes. Another example is MoMaP, an Android application of the Athens University Museum of Mineralogy and Petrology, encouraging the visitors to gain points alongside the tour, share their experience in the museum with others, and build a personalized souvenir when the tour ends.
The most familiar example of the intersection of public art, AR, and gamification is Pokémon Go (although it is a real game, not gamification, we can still learn many gamification lessons from it), an AR app drive people to walk outdoor and explore city landmarks, murals, and public art installations that people are sometimes unaware of. For example, there are many PokéStops for public artworks in Los Angeles, including Lloyd Hamrol's "Uptown Rocker” (1986). This virtual “treasure hunting” app provides a good gamification model to enhance interactivity between the audience and public art. Currently, very few public art websites or apps have gamification features.
The following case study of the Denver Public Art’s technology solution offers an example of integrating all the strategies at once.
Case study: Denver Public Art
Background and Challenges: Denver's Public Art program has over 30 years of history since established in 1988. Oversaw by the Denver Commission on Cultural Affairs supporting the mayor, the program sets aside 1% of each municipal capital improvement project over $1M for public art. Denver Arts & Venues directs the implementation of the Public Art Program. Over the past 30 years, due to the city's efforts, Denver's public art scene has been growing strongly, with over 400 public artworks in the collection. There was an increasing need to showcase these collections and promote public art to people in Denver. However, instead of having its website, the program only had a subsection on Denver Arts & Venues’ website. Therefore, in 2018, Denver Public Art started a new website design to increase viewership and interactivity with public art. Collaborating with the web developer Clique Studios, the public art team prioritized an interactive map. They built custom APIs to integrate with the Collective Access art database. Finally, the community was directly engaged through a design sprints adopted in the design process for public participation.
Feature Overview: Overall, even though the technologies used in this interactive map are not that new, several features make it more “interactive” than other map products, including:
(1) Advanced searching and filtering tools allow users to find artwork based on media, neighborhood, or description. People can check out the most popular and latest artworks by clicking the "popular" and "what's new" lists.
Figure 2: Denver Public Art Interactive Website. Source: Denver Public Art.
(2) Gamification: Users can earn points by checking in public art pieces, saving it to their collections, curating their personalized galleries and tours, and sharing with others. The score will be tracked on a leaderboard. Sometimes rewards were given to those users with the most points. For example, the top three winners of September 2019 were rewarded with a private meeting and tour with artist and replicas of “I See What You Mean” (also known as the Big Blue Bear).
Figure 3: Denver Public Art Interactive Website. Source: Denver Public Art.
(3) Personalization: Apart from the features of creating tour, building, and sharing galleries, there is a login and personal profile functionality for archiving favorite pieces.
(4) User-Generated Content and Experience Sharing: Users can review every piece by selecting the best descriptions for the artwork, including “Family Friendly”, “can’t miss”, “instagrammable” and so forth. All the reviews will be displayed as “what people are saying” under the image of the artwork.
It is also noteworthy that the program chose to use a mobile-first web "app" instead of a mobile app built for iOS or Android. The reason behind this is to provide greater accessibility for the platform users. First, web apps are generally more compatible across devices. Second, the reluctance to download new apps, particularly when many public art visitors only plan on visiting once, can limit the user base. Research shows that more than 50% of smartphone users in the U.S. download zero new mobile apps per month. (Statista, 2017) People usually would not go to the App Store and download a new app just to use the map for several hours. In contrast, people can access the map easier by just opening the browser on a mobile phone. An app-based solution is an ideal option when there is a full city-wide use value.
Conclusion
Digital technology interventions designed to drive public engagement in public art could effectively create a participatory and interactive experience for the audience, stimulate the conversations between the audience and public space. The case study of Denver Public Art shows how Denver Public Art designs a “web app” solution to enhance people’s viewership and interactivity with public art.
When considering adopting a technology-based engagement platform or tools, it is critical to prioritize the audience’s needs in the designing process. We should also be cautious about the public access to new technology and measure if technology intervention widens the digital divide, if there is a difference in access to this technology based on demographics factors such as income, race, and age.
Resources
“Augmented Reality Art, 2019 - The Rose Kennedy Greenway.” Accessed May 26, 2020. https://www.rosekennedygreenway.org/augmentedrealityart/.
Beale, Katy. Museums at Play: Games, Interaction and Learning. MuseumsEtc, 2011.
“Bellefontaine Cemetery.” Bellefontaine Cemetary. Accessed May 26, 2020. www.bellefontainecemetery.org/visits-and-tours/interactive-map/.
Clique Studios. “Build Something for The City: Denver Public Art Case Study - Clique Studios - Web Design & Development in Chicago and Denver.” Accessed May 26, 2020. https://cliquestudios.com/denver-public-art/.
Denver Arts & Venues. “DENVER PUBLIC ART POLICY”
Deterding, Sebastian, Dan Dixon, Rilla Khaled, and Lennart Nacke. “From Game Design Elements to Gamefulness: Defining" Gamification".” In Proceedings of the 15th International Academic MindTrek Conference: Envisioning Future Media Environments, 9–15, 2011.
Ferrara, Craig. “5 Best Practices for Applying Game Mechanics to Your Website.” Mashable, 15 July 2011, Accessed May 26, 2020. https://mashable.com/2011/07/15/5-best-practices-for-applying-game-mechanics-to-your-website/.
Google Arts & Culture. “Walking Tour of the Blue House - St. James’ Settlement.” Accessed May 26, 2020. https://artsandculture.google.com/exhibit/walking-tour-of-the-blue-house/mwISvFMz5yygKw.
“Hidden Florence 3D at the National Gallery - Calvium.” Accessed May 26, 2020. https://calvium.com/hidden-florence-at-national-gallery-overview/.
“Home - Denver Public Art.” Accessed May 26, 2020. https://denverpublicart.org/.
“HOME | Insideoutsidebattery.” Accessed May 26, 2020. https://twinestore.wixsite.com/insideoutsidebattery.
Ike, Lauren. “‘Public Art Chicago’ Is The Only App You'll Need For Chi-Town Street Art.” The Odyssey Online, The Odyssey Online, 16 Oct. 2019, Accessed May 26, 2020. www.theodysseyonline.com/discover-art-in-chicago.
Lauren Saunders. “Connecting People to Place: How Digital Maps Advance Civic Engagement in the Cultural Sector.” AMT Lab @ CMU. Accessed March 26, 2020. https://amt-lab.org/blog/2019/11/connecting-people-to-place-how-digital-maps-advance-civic-engagement-in-the-cultural-sector.
Marshall, Andrea. “How To Avoid The ‘Gamification’ Trap In Your Museum.” MuseumNext, 14 Jan. 2020, Accessed May 26, 2020. www.museumnext.com/article/how-to-avoid-the-gamification-trap-in-your-museum/.
“Monthly App Downloads of U.S. Smartphone Users 2017 | Statista.” Accessed May 26, 2020. https://www.statista.com/statistics/325926/monthly-app-downloads-of-us-smartphone-users/.
MuseumNext. “New Immersive Heritage Experience - The Lost Palace,” January 4, 2017. https://www.museumnext.com/article/new-immersive-heritage-experience-lost-palace/.
“Public Art + IoT = An Engaged Civic Space - Metro21: Smart Cities Institute - Carnegie Mellon University,” Accessed May 26. https://www.cmu.edu/metro21/projects/public-art-iot-an-engaged-civic-space.html.
Southern California Public Radio. “Hunting for Public Art with 'Pokémon Go'.” Southern California Public Radio, 16 Sept. 2016, Accessed May 26, 2020. https://www.scpr.org/programs/offramp/2016/07/15/50522/can-pokemon-go-teach-us-about-public-art-in-los-an/.
Steven Gerner, “Colorado Blue Bear - Denver Convention Center”. November 10, 2015. Photo. https://www.flickr.com/photos/sgerner/22636377307
“Virtually Explore Philly's Public Art.” Association for Public Art. Accessed May 26, 2020. www.associationforpublicart.org/explore/public-art/.
“What Are Game Mechanics? | Bunchball.” Accessed May 26, 2020. https://www.bunchball.com/gamification/game-mechanics.