User experience design, or UX design, is an expanding field, with a myriad of definitions that only seem to grow broader with the expansion of artificial reality and the growing complexity of mobile devices, among other things. The following article provides a broad understanding of UX experience design with practical application that anyone can employ to improve website experience and efficacy.
At its core, UX design for arts organizations is the process of design and testing that effects what a patron experiences from the time they go to the website or, more broadly, enter at a touchpoint of the institution including walking through the front doors. For a more in-depth definition, check out this podcast conducted by last year’s chief interactive editor, Jess Bergson.
UX design encompasses how an organization structures their website, how it stations bathrooms in a concert hall, and how easy or difficult it is to buy a ticket. It has applications for organizations of all types and sizes, however, it feels like only the biggest and wealthiest companies have the time and man-power to devote to this field. Contrary to this impression, even the tiniest, one-person marketing team can use elements of UX design to improve their patron experience.
Although there are different understandings and applications of UX design, there seem to be two areas that specifically impact websites and can be addressed no matter your resources: Interaction Design and Visual Design.
To explain these areas of design, one website will be used to breakdown how a user would experience their brand. The institution analyzed is provided as an example of a large institution with multiple offerings. AMT Lab is not working with the institution in any capacity and did not receive permission nor has any knowledge of the institution's current or future planned work on its interface.
The Boston Symphony Orchestra (BSO)
The BSO is an organization that has a very clear brand. It has existed for well over a century, with a passion for what they do and how they do it. Conviction in the BSO brand in performance should also come across in the construction of their website. While the site has some successes in this area there are also some challenges.
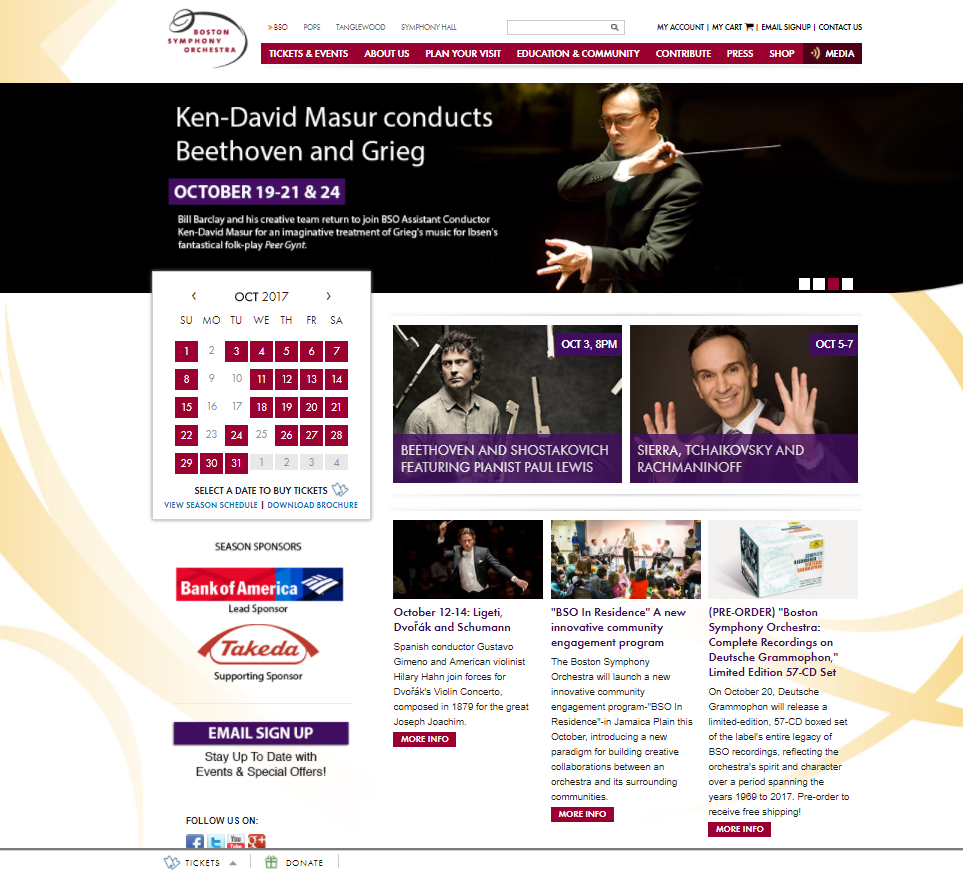
Visual Design is the most noticeable facet of UX design when visiting a new website. It’s the first impressions of the logo, the colors, the images. When going directly to www.bso.org, the landing page looks like this:
source: http://www.bso.org
At the outset, the visual design isn’t bad. It hascontrasting colors and images. From the bar at the top and the footer at the bottom, it’s clear that the website’s structure is also quite flat -- it will only take you a couple of clicks to get to almost anywhere. This flat structure has become more important as people will be accessing their website from phones and mobile devices.
However, digging a little deeper, there are potential improvements.
While the page has a clear purpose with the calendar centrally placed, the information is jam-packed. People with certain visual disabilities may not be able to use this page at all. The images overall are dark and artist focused, and the sponsors are prominent.Once a user begins to investigate the page, the logo in the corner changes with each of the four areas listed at the top[see image below] with the color scheme varying indicating location or sub-site.
All of this leaves the visitor without a clear branded image of the orchestra, it doesn’t show the visitor anything about their potential symphony experience, and it may overwhelm the new or less-informed visitor. The California Symphony did a study with their patrons named "Orchestra X." In their data collection, a participant described their website as "inside baseball." The more overwhelming and the more complex the information, the harder it is for someone less familiar with the orchestra to engage.
The second UX perspective to be investigated is Interaction Design (IxD). IxD refers to how a patron interacts with an organization from the first time visiting the website, to attending an event, to giving feedback afterwards. For websites, it involves the User Interface Design (UI).
With the BSO.org example, this begins along the top. The BSO presents its four distinct offerings at the top in tiny font:
source: http://www.bso.org
Here is a comparison of all four banners one on top of the other, all on separate pages all with different logos, colors, and branding:
source: http://www.bso.org
The BSO designs around four distinct entities and sub-brands that are all under the umbrella of the Boston Symphony Orchestra, Inc. The corresponding banners once again leave the visitor with the impression of four different brands, instead of four facets of one brand. Whether it's a potential new customer trying to find more information or a returning user who's trying to find something specific, it isn't always clear which page will help them to get where they want to go. Furthermore, in each section the drop-down menus are prodigious in length, and are inconsistent across all four banners. A small point of confusion reveals the difficulty of maintaining timely content: the season brochure on the Symphony Hall page shifts from the 2016-17 brochure to the 2017-18 brochure.
Digging deeper with the perspective of a new audience member, one attractive link is for the Casual Fridays series. Casual Fridays is located in Education & Community and Adult Education, not the first place a new-comer to the symphony, the likely target, would look for a concert series that wasn't geared towards children. This indicates an UI disconnect between the user's goal and the site's content. The Casual Fridays link IS accessible from all of the menus, except for Tanglewood, the summer series which does not offer the option. When the option is clicked, however, the website shifts the color scheme to that BSO section. Indicating that even though the organization envisions these four different sectors, it also recognizes that there is cross-over. While this is a feature of the flatter structure, better UX design could distinguish the BSO's individual offerings without sacrificing or confusing the user’s experience or the BSO brand in the process.
With respect to UI, the Tanglewood page offers a particular problem: once clicked it is difficult to back out of. It doesn’t have the same sub-brand navigation buttons at the top. At one layer within the website, the BSO icon began linking the user back to the Tanglewood page, although it doesn’talways do that.
All in all, the BSO offers a functional website, but it is not intuitive to navigate from a UI perspective and certain elements can become annoying to the user. From an overall UX design perspective, the BSO, like many large arts organizations, presents barriers to the consumer's ease of use.
Complete re-design or updates to the current design offer solutions to UX problems. Web design or re-design often feels like a costly process, particularly when it becomes out of date within a couple years. Furthermore, managers need to be creative and well-informed to build a UX framework that can be updated and edited for years to come. Using data-informed processes, from Google Analytics to patron surveys, helps an institution make smart UX decisions. Do you think your website would benefit from better UX design?
Works Cited:
Bergauer, Aubrey. "Orchestra X: The Results." Medium. November 21, 2016. Accessed October 9, 2017. https://medium.com/@AubreyBergauer/orchestra-x-the-results-ec12e48f28fb.
Bergson, Jess. “Podcast: User Experience Design For Arts Organizations.” Arts Management & Technology Laboratory. February 23, 2017. Accessed October 2, 2017. http://amt-lab.org/blog/2017/2/what-is-user-experience-design?rq=UX.
Psomas, Steve. " The Five Competencies of User Experience Design." UXmatters. November 5, 2007. Accessed September 30, 2017. https://www.uxmatters.com/mt/archives/2007/11/the-five-competencies-of-user-experience-design.php.
Resmini, Andrea, and Luca Rosati. Pervasive information architecture: designing cross-channel user experiences. Burlington, MA: Morgan Kaufmann Publishers Inc., 2011.
-- "User experience design." Wikipedia. September 21, 2017. Accessed September 30, 2017. https://en.wikipedia.org/wiki/User_experience_design.